Ubit

Responsive WooCommerce WordPress theme
| Home | Demo | Download | Docs | Changelog | Support |
Documentation
Table of Contents
- Getting started
- How to install Ubit theme
- How to import Ubit theme demo content
- After importing Ubit theme demo content
- How to change Ubit theme appearance, customize options, etc.
- How to (FAQs)
Getting started
Useful resources
If you are new to WordPress, WooCommerce or Elementor page builder, follow these links to learn more:
System requirements
To use Ubit theme you need to have:
- PHP version 5.6.20 (or higher)
- MySQL version 5.0.15 (or higher)
- WordPress version 4.7 (or higher)
Minimum required PHP settings:
These ones are important for demo data import.
memory_limit = 256M
post_max_size = 64M
upload_max_filesize = 64M
max_execution_time = 600
max_input_time = 600
How to install Ubit theme
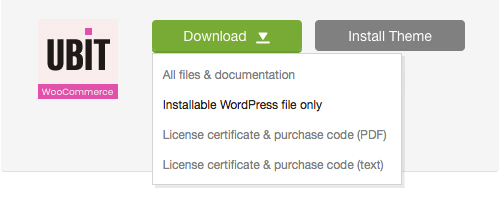
Download Ubit theme
- Visit ThemeForest website, then go to
Downloads - Download the
Installable WordPress file only(ubit.zipfile) as shown in the screenshot below.

Install Ubit theme
To install the theme on your WordPress website, follow these steps:
- Login to your WordPress admin dashboard.
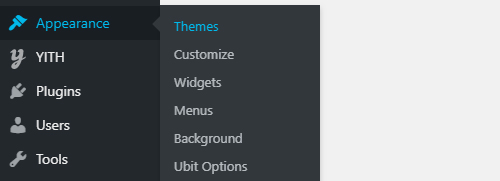
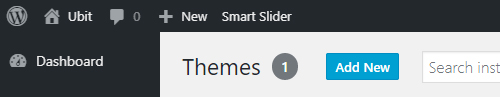
- Go to
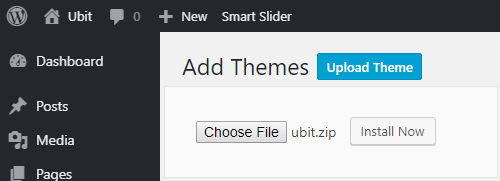
Appearance > Themes > Add New > Upload Theme.


- Upload
ubit.zipfile. - Once the theme is uploaded click
Activatebutton. If you do not see the button, then go toAppearance > Themesand clickActivatebutton on Ubit theme.
Alternatively, you can extract ubit.zip file and upload the extracted folder to /wp-content/themes/ folder on your server using FTP. Then go to Appearance > Themes and click Activate button on Ubit theme.
Learn more: How to install WordPress theme.
Required plugins
Skip to How to import Ubit theme demo content section, if you prefer to use the setup wizard which will help you to install plugins automatically.
After installing the theme you must install the required plugins for a correct work of the theme. Recommended plugins are optional to install.
If you prefer not to import the demo content, then you can use any plugin (see the plugins list below) in the theme as is or almost without any additional configuration (see After importing Ubit theme demo content section).
The theme is using only free and open source plugins which are available on WordPress.org plugins repository, with the only exception for Envato Market plugin.
To install plugins manually go to Plugins > Add New and use search to find wanted plugins.
Also, do not forget to follow an official documentation of each plugin.
Required plugins:
Recommended plugins (optional):
- Max Mega Menu
- Elementor - Header, Footer & Blocks
- Essential Addons for Elementor
- Variation Swatches for WooCommerce
- YITH WooCommerce Quick View
- YITH WooCommerce Wishlist
- Product Slider and Carousel with Category for WooCommerce
- WOOCS - WooCommerce Currency Switcher
- Smart Slider 3
- Mailchimp for WordPress
- Contact Form 7
- Instagram Feed
- AddToAny Share Buttons
- Recent Posts Widget With Thumbnails
- Envato Market
How to import Ubit theme demo content
The theme provides a set of pre-built pages. Instead of starting a website design from scratch you can import the demo content with a few clicks and customize it in your own way.
By default, the theme uses Elementor page builder for the demo content. If you prefer you can use other page builders too, but in this case some of the demo content may not show correctly.
To import the demo content, follow these steps:
- Go to
Appearance > Ubit Options.
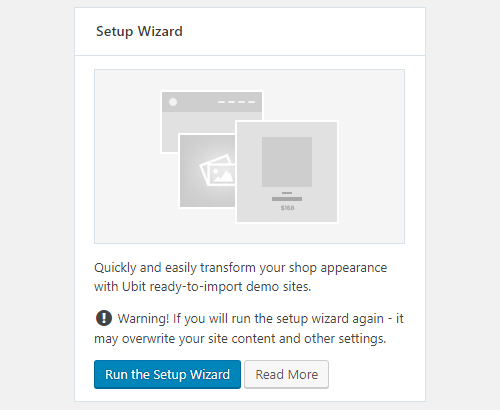
- Click
Run the Setup Wizardbutton.
- Follow the setup wizard instructions.

- Follow After importing Ubit theme demo content section instructions.
After importing Ubit theme demo content
A majority of a style configuration for the plugins used in the theme is already built-in, but currently the setup wizard cannot automatically setup some of functional configuration settings for them.
To fully setup the theme and finish plugins configuration, follow these steps:
- To make sure that WordPress permalinks work correctly:
- Go to
Settings > Permalinks. - In
Common Settingssection select any URL structure butPlain. - Click
Save Changesbutton.
- Go to
- To setup WooCommerce:
- Find a notification suggesting to setup WooCommerce.
- Click
Run the Setup Wizardbutton. - Follow the setup wizard instructions.
- To show a coupon code block on a checkout page:
- Go to
Essential Addons > Elements. - Find
Woo Checkoutoption and disable it. - Click
Save Settingsbutton.
- Go to
- To finish a setup of color variation attributes:
- Go to
Products > Attributes. - Move your mouse over a
colorattribute table row and clickEdit. - Change
TypetoColor. - Click
Updatebutton.
- Go to
- To finish a setup of size variation attributes:
- Go to
Products > Attributes. - Move your mouse over a
sizeattribute table row and clickEdit. - Change
TypetoLabel. - Click
Updatebutton.
- Go to
- To make sure that Contact Form 7 works correctly:
- Go to
Contact. - Check and update a configuration of each contact form (e.g. sender and receiver email addresses, etc.).
- Click
Savebutton on each contact form if any changes were made.
- Go to
- To setup Instagram Feed:
- Go to
Instagram Feed. - Using your preferred connection method, connect to Instagram API.
- Click
Save Changesbutton.
- Go to
- To finish a setup of Mailchimp for WordPress:
- Go to
Mailchimp for WP > Form. - Click
Save Changesbutton.
- Go to
- To finish a setup of AddToAny Share Buttons:
- Go to
Settings > AddToAny. - Change icon style to
36pixels. - Change placement - untick checkboxes
Display at the bottom of posts on the front pageandDisplay at the bottom of pages. - Click
Save Changesbutton.
- Go to
- To get automatic theme updates:
- Go to
Envato Market. - Using your preferred connection method, Connect to Envato API.
- Go to
- To replace some URLs which are still pointing to Ubit theme demo website:
- Install and activate Better Search Replace or WP Migrate DB plugin.
- Using a preferred plugin, find and replace URLs which are still pointing to Ubit theme demo website. To find specific Ubit theme demo website URLs - use view source functionality in your browser while viewing a frontend of your website.
How to change Ubit theme appearance, customize options, etc.
- A basic theme options are in
Appearance > Ubit Options. - To change a header and a footer go to
Appearance > Header Footer Builderand edit them using Elementor page builder. - Shop and blog sidebars can be changed by going to
Appearance > Widgets. - You can change home and other pages appearance in detail using Elementor page builder.
Customizer
A general theme appearance options are in Appearance > Customize.

There you will find many customization options of layout, top bar, 404 page, colors, buttons, typography (fonts), WooCommerce, etc.

- Site identity: - Logo, site title, slogan and favicon.
- Layout:
- Site container width and background.
- Top bar style and left/center/right content.
- Normal header layout options (if not using Elementor’s header): style, menu visibility, various prebuilt actionable icons.
- Page header style and breadcrumbs options.
- Blog listing options: layout and style options, visible meta data.
- Single blog post options: visible meta data.
- Sidebar options: default visibility options per page/post type.
- Footer layout options (if not using Elementor’s footer): scroll-to-top, widget columns layout, colors, copyright text.
- 404 page not found layout and style options: title, text, background image.
- Colors: brand, menu, heading, text and link colors.
- Buttons:
- Normal and hover button colors.
- Border radius (roundness).
- Typography:
- Common body font style.
- Primary menu font style (if not using Max Mega Menu).
- Heading font style.
- WooCommerce:
- Global store notice text.
- Product catalog listing options.
- Product thumbnail image options.
- Checkout options: required fields, privacy and terms text options.
- General product listing style: optionally shown add to cart button.
- Show archive listing options: product columns amount, products per row, visible meta data.
- Single product options: content color, gallery layout, optionally shown breadcrumbs, visible meta data.
- Menus:
- Management of top, primary and footer menus.
- Menu locations management: top, primary and footer menu locations.
- Availability of menu locations depends on used header and footer solutions - Elementor based or basic theme layout.
- Widget areas management:
- Blog and shop sidebars
- Optionally shown footer column widgets.
- Homepage settings: setting of static homepage and blog posts page.
- Additional CSS: apply a custom CSS code.
How to (FAQs)
How to get Ubit child theme
If you want to make advanced code changes to the theme, the best way to do it is using a child theme.
If you used the theme setup wizard, then you should already have a child theme installed and activated automatically.
Learn more: WordPress child themes.
How to update Ubit theme
As suggested in After importing Ubit theme demo content section, you should already have a correctly setup Envato Market plugin which provides an automatic theme updates.
To check for any available updates go to Dashboard > Updates.
Once an automatic theme update is available go to Appearance > Themes and click Update Now button on Ubit theme.
If you prefer not to use Envato Market plugin, then you should check for available updates manually on ThemeForest website.
To check which theme version you are using go to Appearance > Themes and click on Ubit theme block.
How to update bundled plugins
The theme is using only free and open source plugins which are available on WordPress.org plugins repository, with the only exception for Envato Market plugin.
To check for any available updates go to Dashboard > Updates.
Generally you will be informed on your WordPress admin dashboard about any available updates of bundled plugins.
For available updates of Envato Market plugin you should check them on Envato Market plugin website or Envato Market plugin GitHub repository.